What is React
Learning Objectives
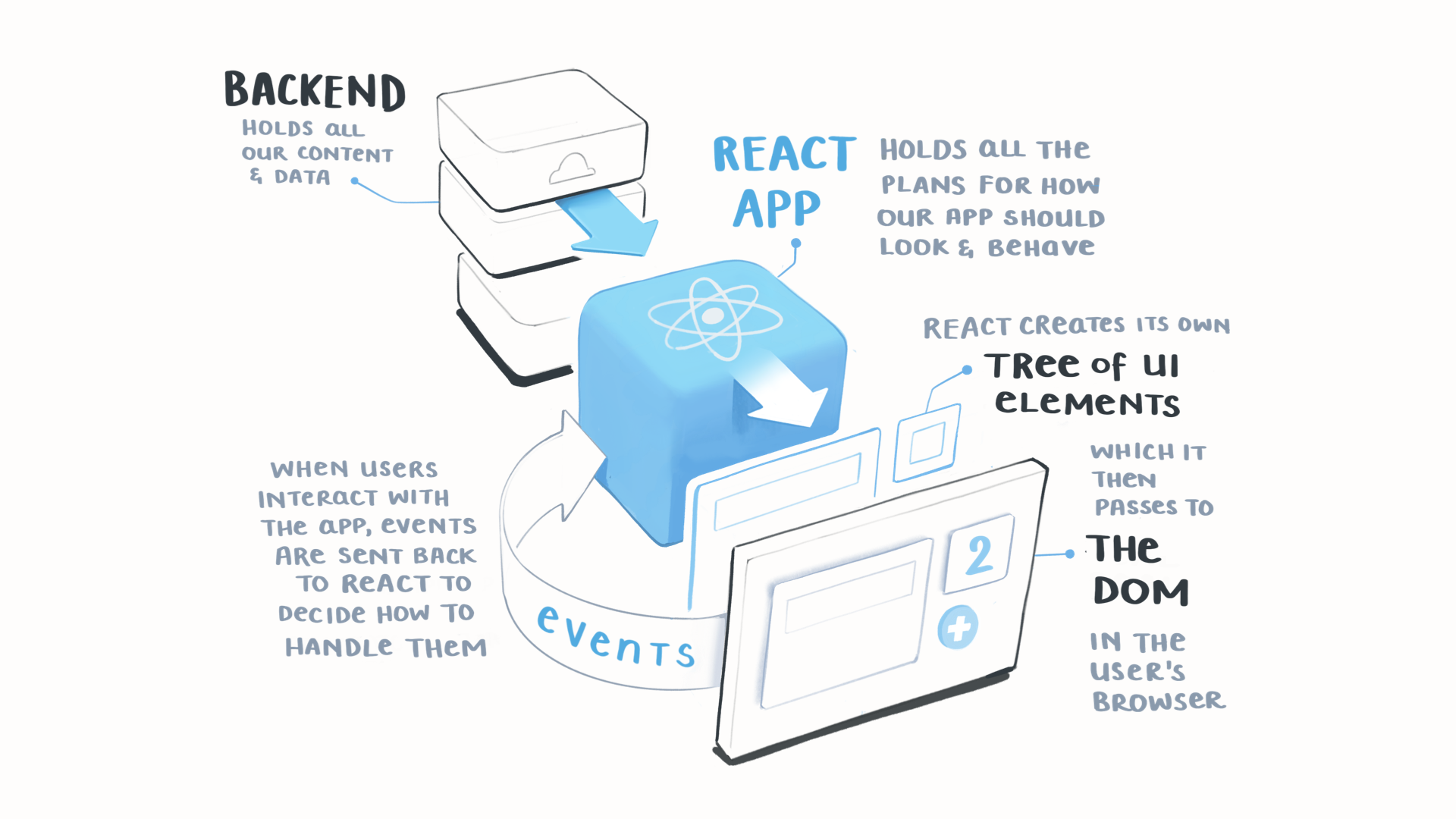
React is a widely used JavaScript library for building user interfaces.
To write good React code, you must learn to think in React. Luckily for you, you have been learning JavaScript in a
Let’s start by exploring React Learn, the official docs for React.
Components
Learning Objectives
React Learn
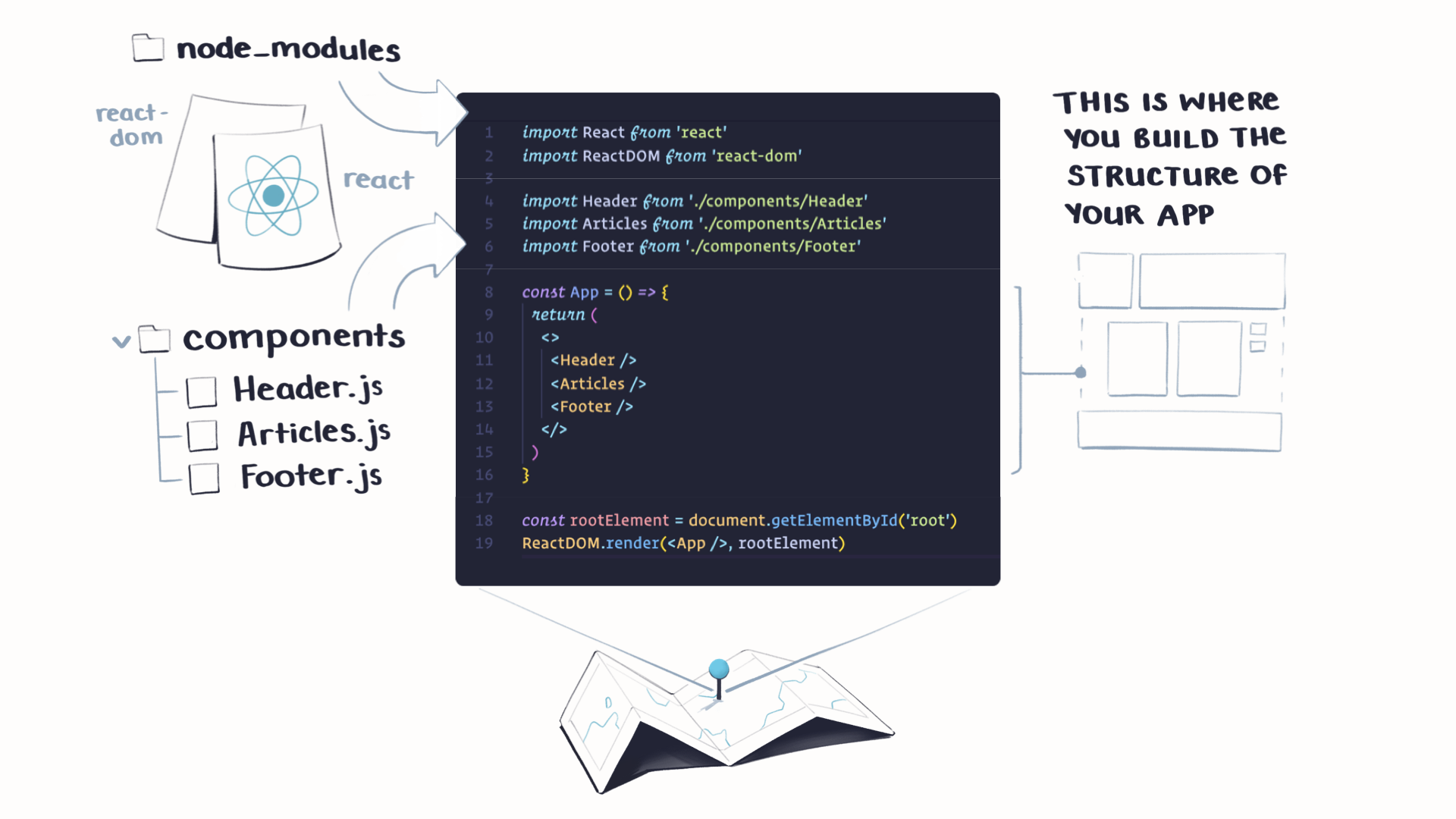
React organises the code for a component into a single folder, and sometimes a single file. Everything that belongs to the component: styles, tests, etc, is in one place. This is a convention, not a requirement, but it’s a good one to follow.
Check your understanding
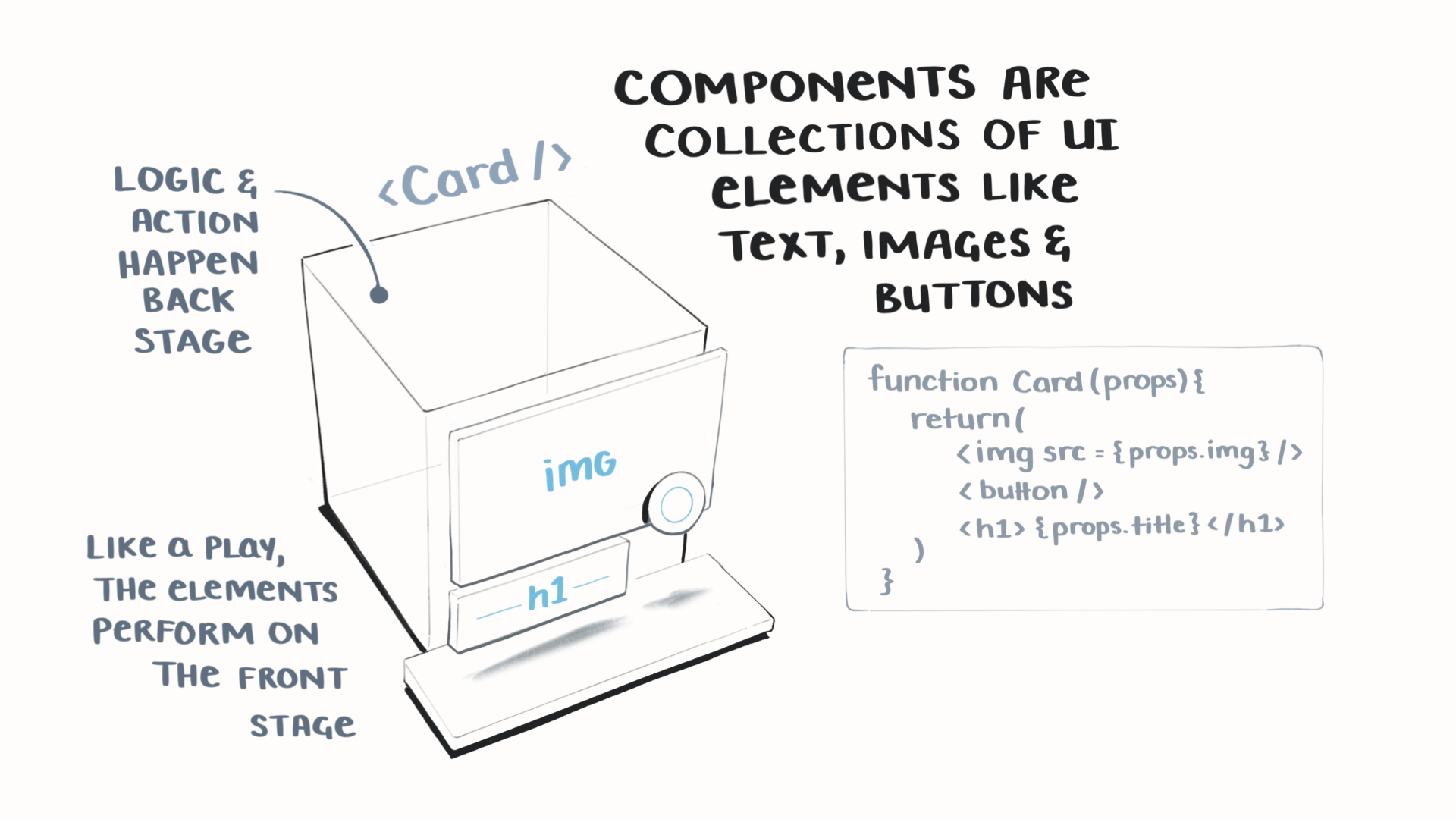
What is a React component?
Like any component, a React component is a self-contained piece of code that can be reused in different places.How do you make one?
You write a JavaScript function that returns JSX.Importing and Exporting
Learning Objectives
React Learn
🧠 Think back to your Components workshop.
We exported functions to use in other files using modules. You can export your React components in the same way. A React component is a function, so you can export it like any other function.
Check your understanding
Q: What are default and named exports in React?
A: They are ways to export components from a file for use in other files.Q: Why split components into different files?
A: For better organization and to reuse components easily.JSX syntactic sugar
Learning Objectives
React Learn
🧠 Think back to your filterFilms project.
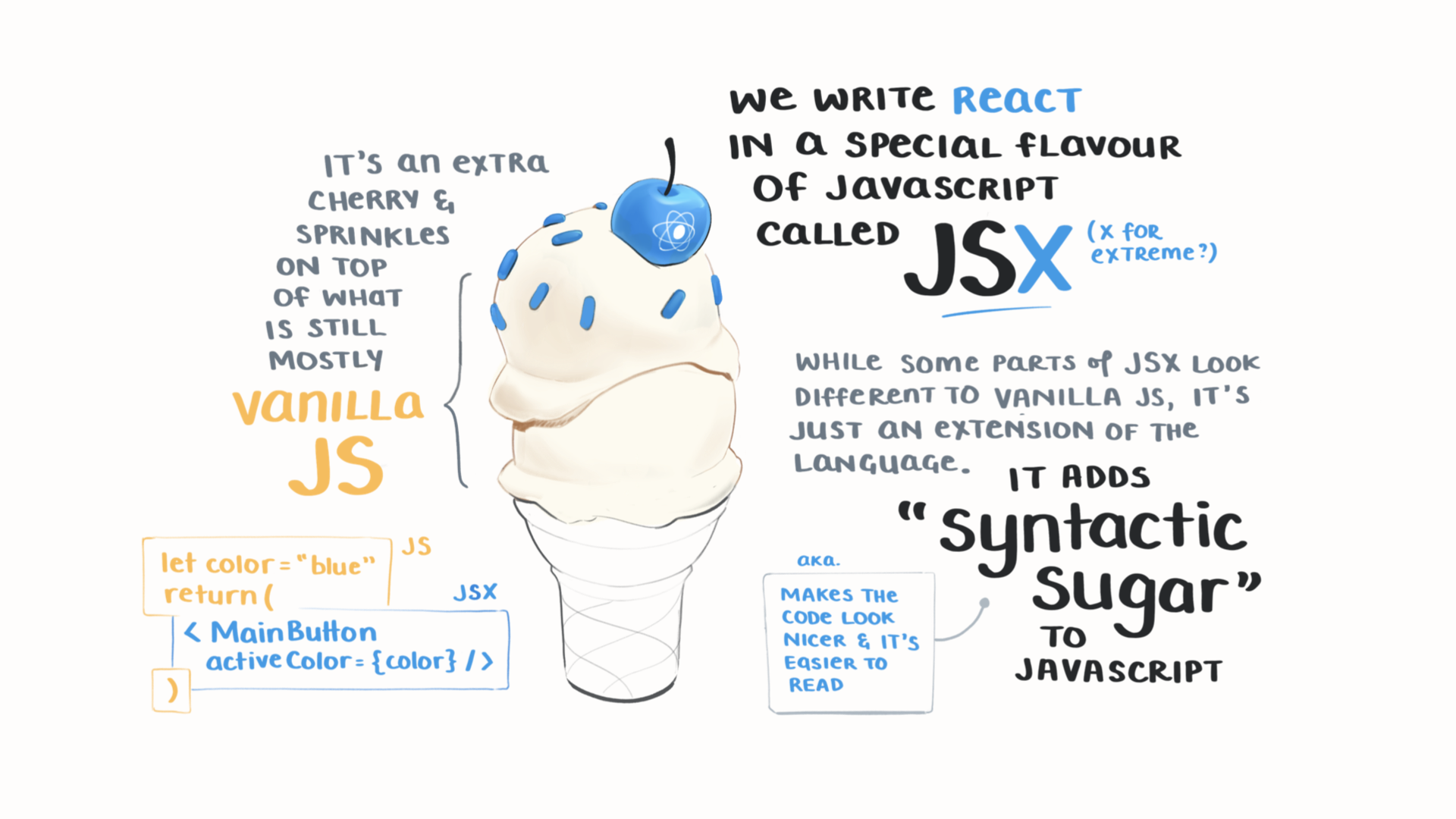
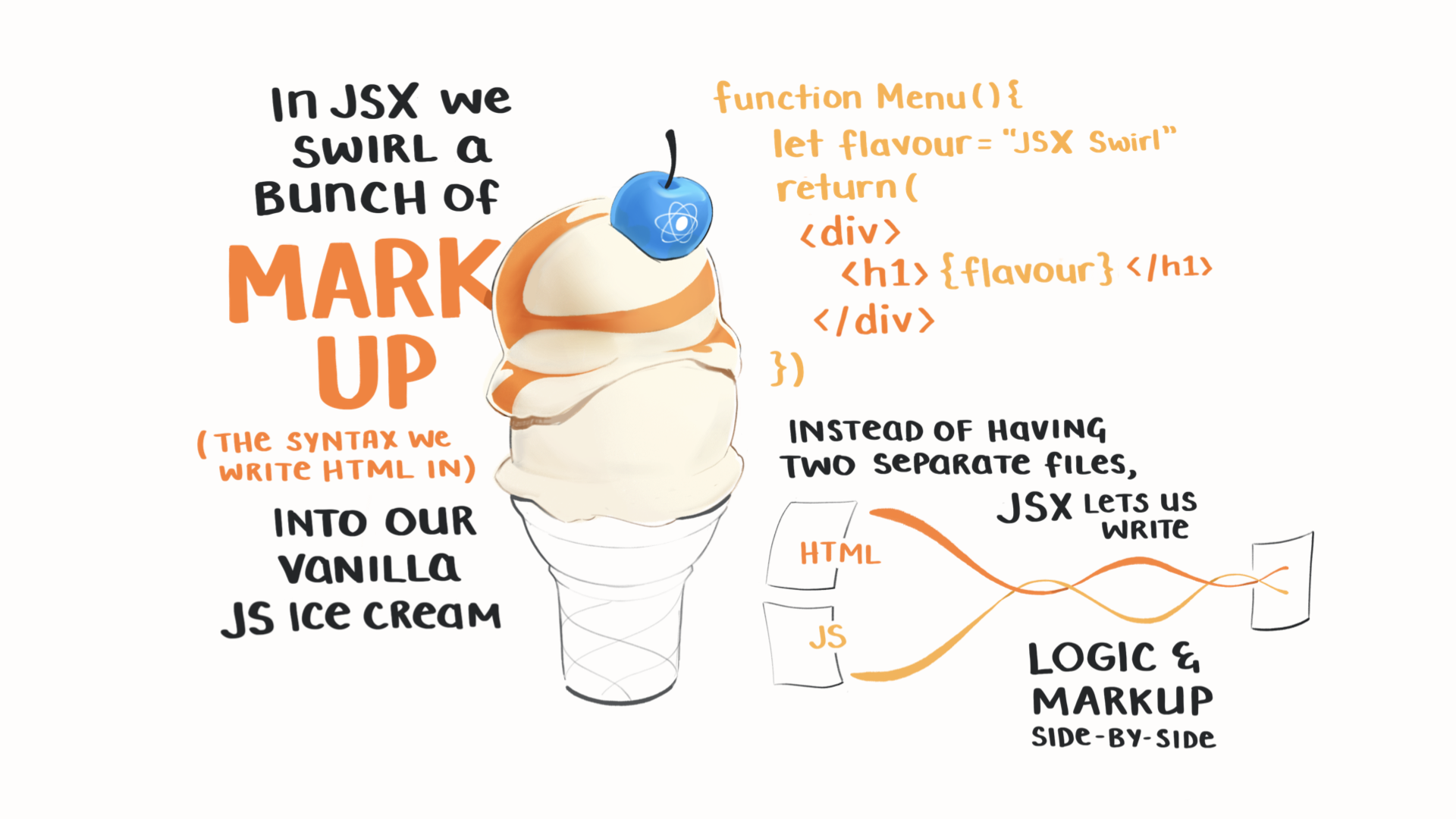
We used <template> tags to store a plan of the HTML for our component. React uses a similar idea, but instead of <template> tags, it uses JSX.
Check your understanding
Q: What is JSX in React?
A: It's a mix of JavaScript and HTML used in React components.Q: What are some rules for writing JSX?
A: Wrap elements in a single root, close all tags, and use camelCase for attributes.Embedding JavaScript
Learning Objectives
React Learn
There are many template languages. Some common ones are Handlebars, EJS, Jinja, Liquid, Go html/template and Twig. Once you understand one, the others are easier to pick up.
Check your understanding
Q: How do you use JavaScript in JSX?
A: Use curly braces {} to include variables, functions, or objects.Q: What is one use of curly braces in JSX?
A: To include JavaScript variables or functions in JSX.Props
Learning Objectives
React Learn
🧠 Think back to your filterFilms project.
We used
createCard() function. React uses a similar idea.
Check your understanding
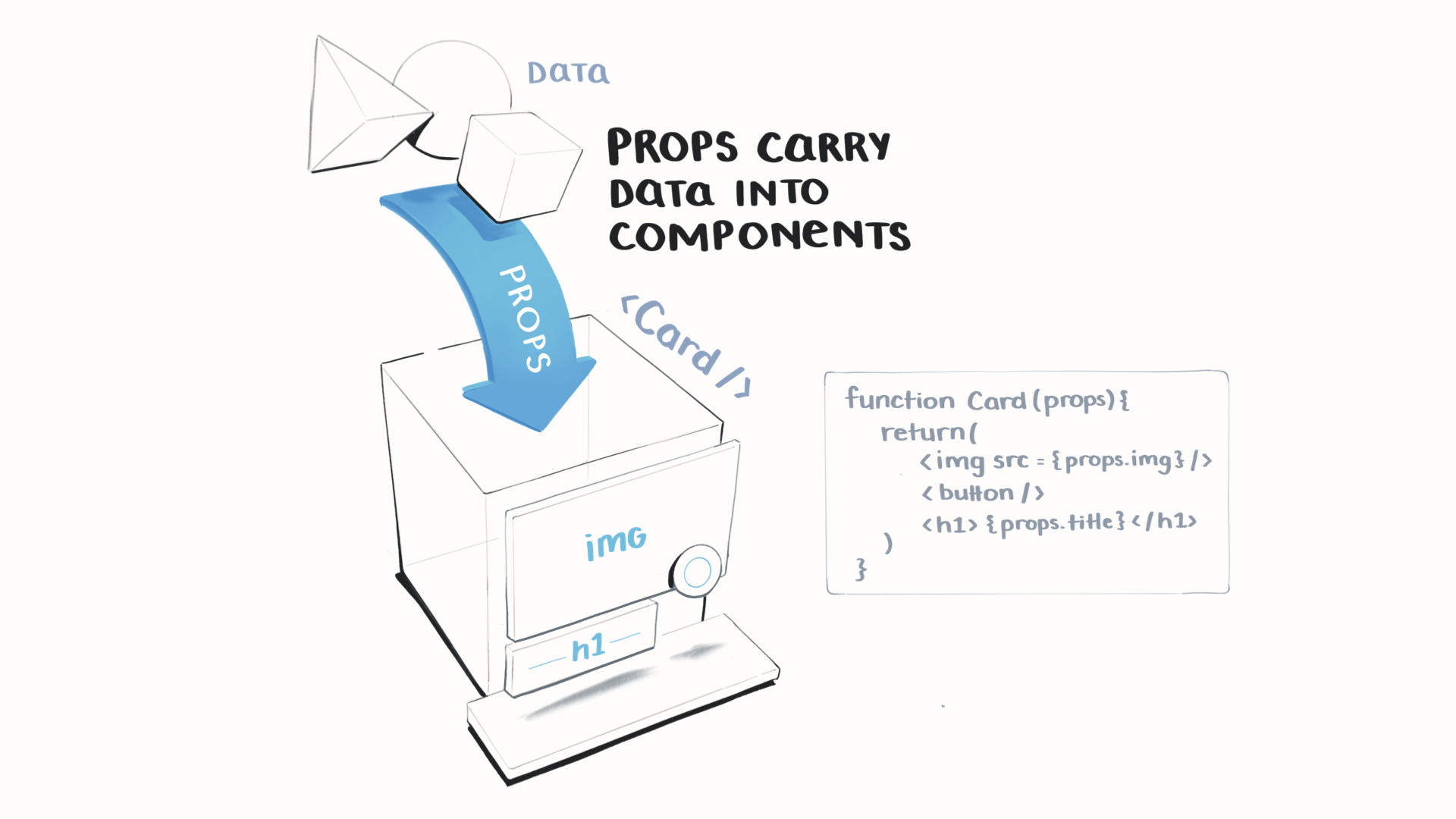
Q: What are props in React?
A: Props are values passed from a parent component to a child component.Q: How do you pass a prop to a component?
A: Add the prop to the JSX tag of the child component.Rendering
Learning Objectives
React Learn
Here we return to control flow, that we learned about back in JS1. Search “conditionality” to remind yourself of the basics.
React Learn
Here is our friend the map() function again! We can use it to render a list of items in React.
Check your understanding
Q: How do you render a list of components in React?
A: Use JavaScript's map() method to create components from an array.Q: What does conditional rendering mean in React?
A: Use if statements, &&, or ? : operators in JSX.Keys
Learning Objectives
React Learn
⚠️Keys
Check your understanding
Q: Why are keys important in React's list rendering?
A: Keys help React track and update list items efficiently.Q: What should a key in a React list be like?
A: A key should be stable, predictable, and unique for each list item.Youtube: Codealong Playlist
Prep Resilience
🤙🏽 FeedbackLearning Objectives
Introduction
10 Ways to Build and Develop Resilience
🎯 Goal: Learn some practical techniques (10 minutes)
Watch the video 10 Ways to Build and Develop Resilience.Protective Factors
🎯 Goal: Learn some practical techniques (30 minutes)
- Read Protective Factors.
- Estimate your place on the scales in the worksheet.
The Secret to Building Resilience
🎯 Goal: Learn an interesting perspective about your network of friends. (30 minutes)
- Read The Secret to Building Resilience.
- How many of these kinds of people are there in your network?